- Google Cloud
- Cloud Forums
- Apigee
- How do you create a mailto link on a portal page?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
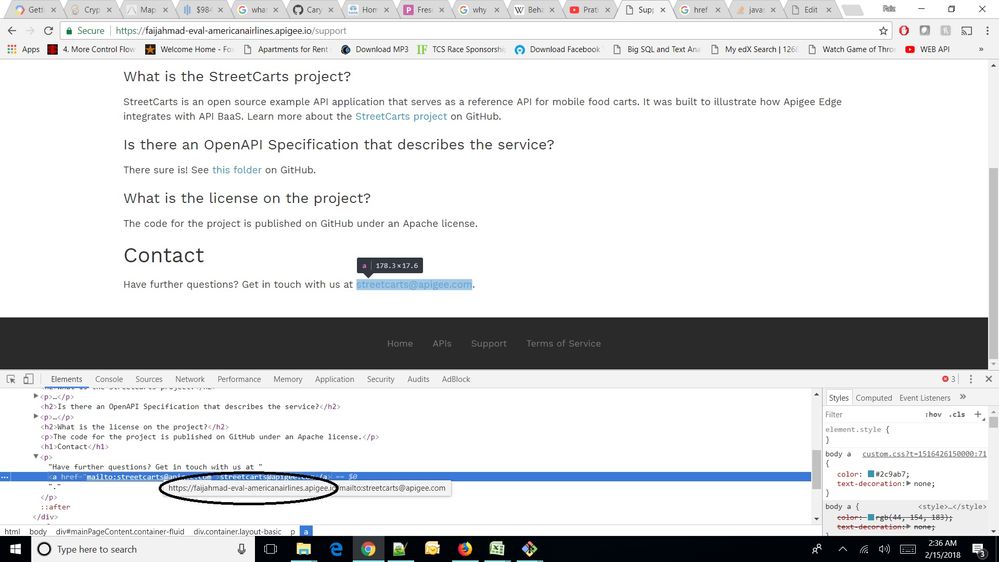
I'm trying to create a mailto link in an email page and it looks like it renders properly in the HTML, but when you click the link, it takes you to a Page Not Found error. Is there any trick to get this to work?
Here is what I tried using:
Please contact [Support](mailto:email@address.com) for assistance.This renders in the HTML as:
Please contact <a href="mailto:email@address.com">Support</a> for assistance.
which looks correct to me, but the link takes you to a page not found message.
- Labels:
-
Developer Portal
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Shawn Steward , Are you using Drupal based developer portal / light weight new developer portal that you can launch from Edge UI ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's the portal from Edge UI.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have you confirmed that mailto: links work correctly in your browser on other sites?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, I even copied and pasted the HTML output from the apigee portal to a plain HTML document on my local system and the mailto: link worked fine.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We're running into the same issue using the light weight developer portal. Has anyone figured out a solution to this?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am also having this problem in lightweight Edge UI. Have tried both the markup syntax []() and just placed HTML. Hovering over the link shows the mailto:..., but we get the page not found. I am logged in, as other pages I have setup as access by log in only. There is an SMTP section in the Settings - but this should not affect mailto.
Looks like there are a few other similar posts - none with an answer. I guess current work around is to ask them to copy paste the email. 😞
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
See this page. Indicates that to avoid spam you should setup the SMTP server. https://community.apigee.com/articles/3591/developer-portal-not-sending-email.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It looks like support link is rendered as a new page which doesn't exit. This should not be working for anyone till now. APIGEE support team can only confirm this. Please tag if you know anyone.
Thanks you
-
Analytics
497 -
API Hub
75 -
API Runtime
11,664 -
API Security
175 -
Apigee General
3,029 -
Apigee X
1,274 -
Developer Portal
1,907 -
Drupal Portal
43 -
Hybrid
461 -
Integrated Developer Portal
87 -
Integration
309 -
PAYG
13 -
Private Cloud Deployment
1,068 -
User Interface
75
| User | Count |
|---|---|
| 2 | |
| 1 | |
| 1 | |
| 1 | |
| 1 |

 Twitter
Twitter