- Google Cloud
- Cloud Forums
- Apigee
- Edge Lightweight Developer Portal not nesting mode...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
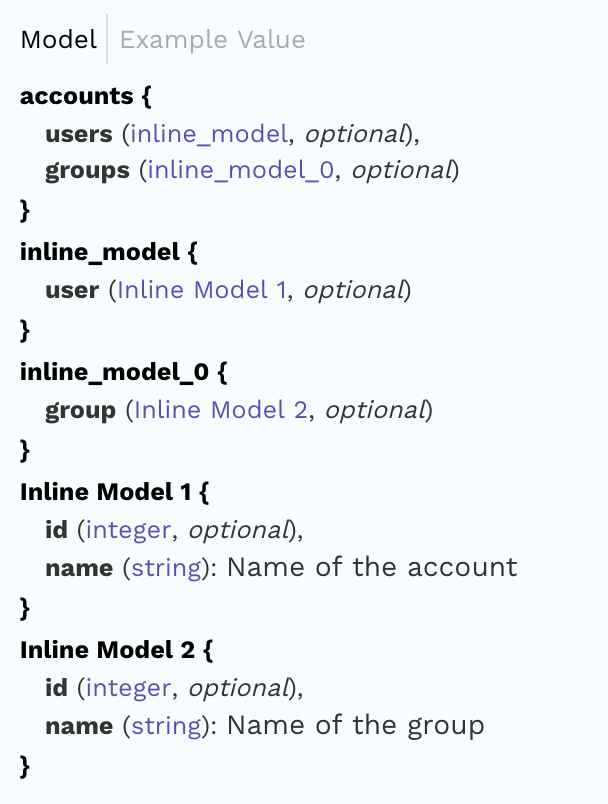
Is it possible to have the built-in lightweight developer portal display the model in a manner similar to the Spec editor? The lightweight portal is using references to "inline_model_#" and then defines the "inline_model_#" further below, instead of simply nesting the object definitions within the parent object.
Here is what I'm seeing in the dev portal:
Here's the nested Spec creator format I'd like to see:
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Unfortunately, as of right now, there is no work around for this on the lightweight developer portal. It is a "known" issue between our spec editor and our lightweight developer portal rendering of specs. We have it on our backlog to bring them both to parity and I will report back to you once it is done.
Thanks
-Corky
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Unfortunately, as of right now, there is no work around for this on the lightweight developer portal. It is a "known" issue between our spec editor and our lightweight developer portal rendering of specs. We have it on our backlog to bring them both to parity and I will report back to you once it is done.
Thanks
-Corky
-
Analytics
497 -
API Hub
75 -
API Runtime
11,663 -
API Security
175 -
Apigee General
3,028 -
Apigee X
1,272 -
Developer Portal
1,906 -
Drupal Portal
43 -
Hybrid
461 -
Integrated Developer Portal
87 -
Integration
309 -
PAYG
13 -
Private Cloud Deployment
1,067 -
User Interface
75
| User | Count |
|---|---|
| 2 | |
| 1 | |
| 1 | |
| 1 | |
| 1 |

 Twitter
Twitter