- Google Cloud
- Cloud Forums
- Apigee
- How to make a Dev Portal main menu with my own API...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The Developer Portal includes a menu item "APIs" that is provided by default (I'm assuming from the Apigee profile). It links to the Smartdocs landing page at domain.com/apis. We won't be using smart docs so I would like to have my own /apis page, but because one already exists mine is automatically created as /apis-0. I can't find a way to delete the existing APIs menu item. How can I have a menu item /apis that goes to page I created and control?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Frederick Feibel , Welcome to Apigee Community !
Yes, It's possible. Follow steps below.
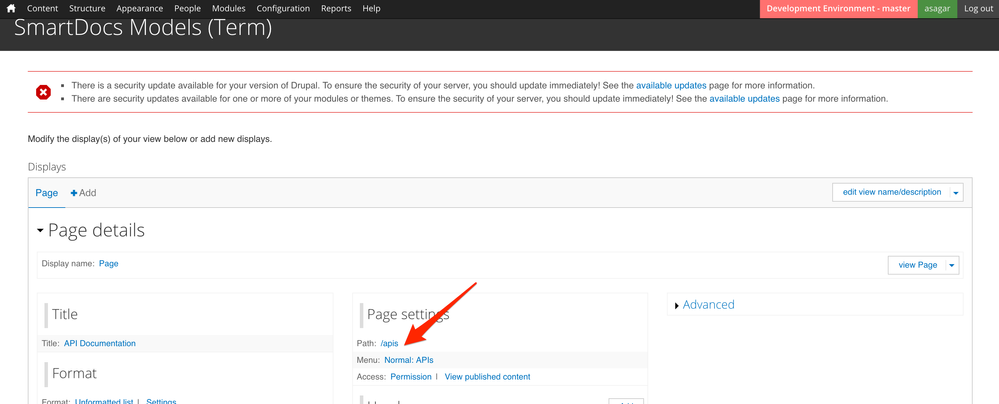
Step 1 : Change the smartdocs landing page URL by logging in as admin, navigate to "admin/structure/views/view/smartdocs_models/edit/page"
Step 2 : Edit APIs path to something else ,
Step 3 : Click Apply -> Save the View.
Step 4 : Create your content & provide alias as "apis"
See an example page here "http://dev-4mv4d.devportal.apigee.com/apis". Hope it helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Frederick Feibel , Welcome to Apigee Community !
Yes, It's possible. Follow steps below.
Step 1 : Change the smartdocs landing page URL by logging in as admin, navigate to "admin/structure/views/view/smartdocs_models/edit/page"
Step 2 : Edit APIs path to something else ,
Step 3 : Click Apply -> Save the View.
Step 4 : Create your content & provide alias as "apis"
See an example page here "http://dev-4mv4d.devportal.apigee.com/apis". Hope it helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Perfect. Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Anytime 🙂 Glad it's helpful. Keep us posted moving forward if any.
-
Analytics
497 -
API Hub
75 -
API Runtime
11,660 -
API Security
174 -
Apigee General
3,020 -
Apigee X
1,263 -
Developer Portal
1,906 -
Drupal Portal
43 -
Hybrid
459 -
Integrated Developer Portal
87 -
Integration
308 -
PAYG
13 -
Private Cloud Deployment
1,067 -
User Interface
75
| User | Count |
|---|---|
| 3 | |
| 2 | |
| 1 | |
| 1 | |
| 1 |

 Twitter
Twitter