- Google Cloud
- Cloud Forums
- Apigee
- issue with developer portal modify facebook icon
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello
I have a trouble to modify the footer icon, i follow the instructiones in other post, but in my dev-portal manager i haven't the links in the full html block.
This is the link that i follow
http://docs.apigee.com/developer-services/content/add-and-edit-content#rearrangingtheorderofpages
in my dev portal not appears the icons in the drupal modify page. In the web view the icons are ok.
There are other option to modify the icons?
Regards.
Emilio
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dear @Emilio Fallau ,
Seems like it's editor rendering issue, Click on Switch to plain text editor to view the HTML, you will see the html code. Remove the links from html & save the block.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dear @Emilio Fallau ,
Seems like it's editor rendering issue, Click on Switch to plain text editor to view the HTML, you will see the html code. Remove the links from html & save the block.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for your fast answer @Anil Sagar, when i changed to plain text, the html is it
<div> <div> <div> <ul> <li> </li> <li> </li> <li> </li> </ul>
<ul> <li><a href="privacy-policy" rel="nofollow">Privacy Policy</a></li> <li> </li> <li><a href="terms-use" rel="nofollow">Terms & Use</a></li> <li> </li> <li><a href="contact-us" rel="nofollow">Contact</a></li> </ul> </div> --></div> </div>
If you see, the icons not appear for modify his urls.
only appears in the web view.
Emilio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
An update, now the html is consistent with the plain text.
how i recover the "original" block?
Regards
Emilio
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
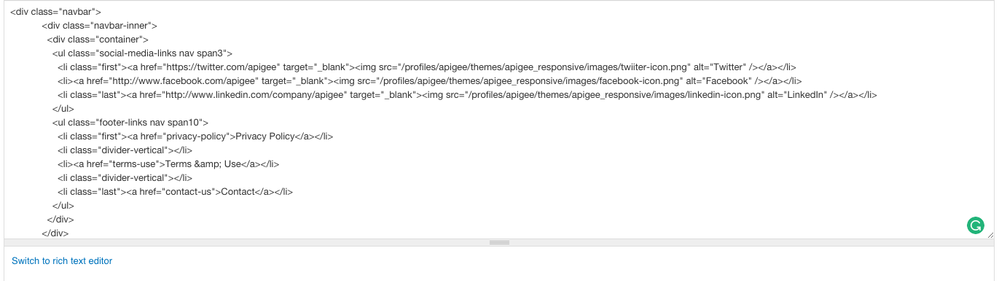
Please find original block below, you can copy paste into plain text editor and make changes as you need,
<div class="navbar">
<div class="navbar-inner">
<div class="container">
<ul class="social-media-links nav span3">
<li class="first"><a href="https://twitter.com/apigee" target="_blank"><img src="/profiles/apigee/themes/apigee_responsive/images/twiiter-icon.png" alt="Twitter" /></a></li>
<li><a href="http://www.facebook.com/apigee" target="_blank"><img src="/profiles/apigee/themes/apigee_responsive/images/facebook-icon.png" alt="Facebook" /></a></li>
<li class="last"><a href="http://www.linkedin.com/company/apigee" target="_blank"><img src="/profiles/apigee/themes/apigee_responsive/images/linkedin-icon.png" alt="LinkedIn" /></a></li>
</ul>
<ul class="footer-links nav span10">
<li class="first"><a href="privacy-policy">Privacy Policy</a></li>
<li class="divider-vertical"></li>
<li><a href="terms-use">Terms & Use</a></li>
<li class="divider-vertical"></li>
<li class="last"><a href="contact-us">Contact</a></li>
</ul>
</div>
</div>
</div>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
thans for your answer and help @Anil Sagar that's works fine.
A question, several times when i modify the blocks in drupal, save the changes, and see the same, but when i flush the caches, the changes dissapear. any suggest that what happens?
Regards
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
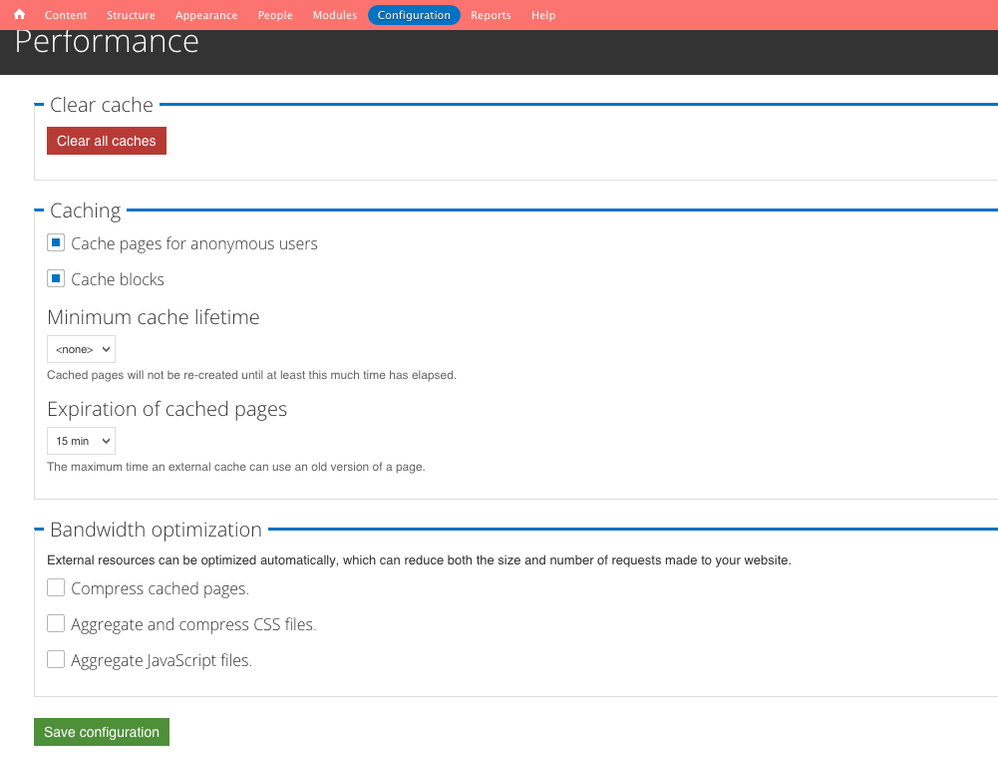
@Emilio Fallau , By default, Anonymous Pages & Blocks are cached. When you save the changes to the block it won't be visible by default, you need to clear Drupal caches to see the changes. You can change the cache & performance settings at ""admin/config/development/performance"
-
Analytics
497 -
API Hub
75 -
API Runtime
11,657 -
API Security
174 -
Apigee General
3,019 -
Apigee X
1,253 -
Developer Portal
1,906 -
Drupal Portal
43 -
Hybrid
459 -
Integrated Developer Portal
87 -
Integration
308 -
PAYG
13 -
Private Cloud Deployment
1,065 -
User Interface
74
| User | Count |
|---|---|
| 6 | |
| 2 | |
| 1 | |
| 1 | |
| 1 |

 Twitter
Twitter