- Google Cloud
- Articles & Information
- Cloud Product Articles
- Customising Look & Feel of Apigee Developer Portal...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Article History
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Hello All,
Very frequently we have heard this from many Apigee community members on how to customise Apigee Developer Portal and change look & feel. I believe putting all things in one article will help lot of them. Let's see various scenarios related to this particular task.
Use Case 1 : You have got your Free Apigee Developer Portal
- Make sure you have Administrator Access to Developer Portal. You can verify this by logging into developer portal and look out for Administrator Menu on top of screen. See screenshot below for example.
- Lot of things are straight forward but some needs to be hacked via unusual way. Reason behind this is free customers do not have code base access of the portal. We do not suggest some of the ways for production portal. For POC (Proof of Concept) they work great 🙂
Scenario 1 - Change Header, Footer, Buttons, Menu Colors, Upload new Logo, Add Menu Links:
- You can refer detailed documentation in our Apigee Docs which explains how to change these colors using an admin configuration screen.
Scenario 2 - Remove Recent Blogs, Forum Discussion Blocks from Home Page :
- Blocks in home page are enabled using Drupal Context module. You can able to remove or add new blocks using configurations screens provided by Context module. Let's see how to remove these blocks from home page.
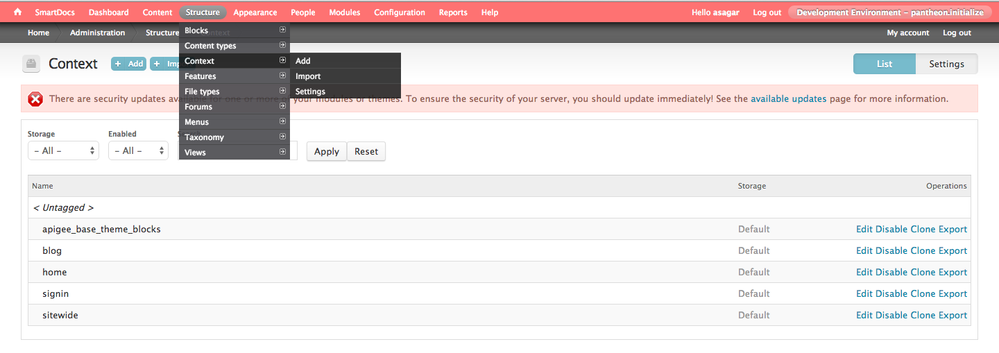
- Navigate to Structure -> Context page to see list of contexts using admin menu. You will see screen like below.
- Click on Edit link next to home context. You are navigate to screen where home page related contextual actions can be managed. Click on Blocks to see list of Block Activated. Click on remove icon next to block to remove them. You can also drag and drop new blocks from blocks list on right side.
- Click on Save button at bottom of page once you are done with your changes.
- Navigate to home page to see changes. See screenshot below where i have remove all the blocks from context home.
Scenario 3 - Remove Welcome to Text from Home Page :
- Ideal way of doing this is changing the html using template files inside your theme. Unfortunately, this is not possible for free Apigee Developer Portals. If you are paid customer, you can able to do this by changing the theme template files by accessing code base.
- For free customers, there is a way to remove this text by using css.
- Create a new block by navigating to Structure > Blocks -> Add Block
- Switch off Rich Text Editor under block body and make sure text format is 'FULL HTML'.
- Write your css inside body using style tags, save the block and Enable the block in home page only.
- You can either use block settings to display block in a particular page or use Context way of displaying blocks as explained above.
See settings here in screenshot.
See results here after removing home page welcome text from home page.
Similarly you can add additional css to any page. If you are paid customer and have access to code base then you write css inside your theme css files.
Cheers,
Anil Sagar
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Thank you @asagar & @Birute Awasthi ! 🙂
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I am looking to do many of the things suggested in this article. Is there an updated Customising Look & Feel of Apigee Developer Portal Home Page article that reflects the current Apigee Edge UI? As an example, I do not see a Structure tab or option available under the Admin tab. Thanks for any help.
Charlie
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
There is documentation on Drupal.org for our Kickstart distribution that explains how to make changes to the look and feel.

 Twitter
Twitter